Godzilla. 2016-11-30
網站建設
制作公司網站:2016年12月基本設計趨勢
你有沒有發(fā)現(xiàn)自己注意到某個設計元素只是不斷彈出?即使是那些看起來微不足道的微小細節(jié)也可以作為設計趨勢的指標。這在本月的綜述中的元素尤其如此。白色邊框構成一個網頁設計,電影和微小的加載動畫 - 看起來簡單的細節(jié),增強了用戶的視覺體驗。制作公司網站:2016年12月基本設計趨勢。以下是本月的設計趨勢:
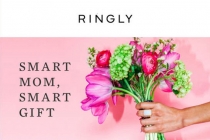
1)白色邊緣
更多網站設計在網絡瀏覽器中使用白色邊緣或圍繞設計周邊的框架。新的扭曲與框架是有趣的,是一個很好的方式來創(chuàng)建一個畫布設計。大多數(shù)使用這種趨勢的網站都包括常見的白色,但不是強制性的。它有幾個像素寬,通常放置在設計的三邊或四邊。(有些人選擇將框架從設計底部離開,以鼓勵滾動)。摩恩網絡,專業(yè)網站建設、網站優(yōu)化、logo設計、品牌設計、印刷、營銷推廣、APP/微信開發(fā)等產品服務,新上線企業(yè)VI設計套餐和網站營銷推廣系統(tǒng)(強),歡迎新老顧客前來咨詢!
關于白色邊緣的好處是,設計是干凈的白線,可以幫助將重點放在強烈的顏色選擇,把眼睛從屏幕邊緣繪制到其他光元素(如文本框或呼吁行動)和邊緣可以幫助創(chuàng)建用于視差滾動或其他動畫效果的背景畫布??返擎?zhèn)啤酒廠做得非常好。白色框架填充設計的元素之間以為用戶創(chuàng)建深度和焦點。白色分隔將屏幕上的每個新內容部分分開,并有助于設計的整體組織。
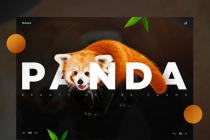
2)電影動圖
Cinemagraph是具有運動元素的照片。它可以是從眨眼睛的人的照片到天空中微妙的云運動的任何東西,其中沒有什么移動。雖然設計趨勢的最常見的用途似乎仍在廣告和社交媒體,網頁設計師也開始納入這種“現(xiàn)場照片”技術。它的工作原理是因為用戶對運動感興趣。它是有效的許多相同的原因視頻是一個好的選擇抓住用戶的注意。運動和行動是參與。這真有趣。感覺真的。
使電影工作的訣竅是在現(xiàn)實中根植運動。即使場景是更加想象的,如巴黎的單色,物理定律應該適用于屏幕上的移動。水應該向下游流動,例如,重力應該是運動如何發(fā)生的力。
3)TINY裝載動畫
加載時間是一個大問題。但是你不能總是考慮用戶所在的網絡的速度,微小的加載動畫可以成為一個大事。微小的加載動畫趨勢的不同之處是,它有時候你看到它,有時你不設計元素。無論哪種方式,設計團隊都特別注意確保每個用戶都能獲得積極的體驗。這些微小的動畫可以通過這樣的事實來識別,即它們并不是用戶體驗的一部分,而是整個網站目標的一部分。它們是一個簡單的小元素,在提供主站點設計時會引起您的注意。關于趨勢的酷事情是,這些微小的加載動畫真的很小,從視覺本身的大小到屏幕上的動作,有沒有很多看到,但什么是絕對令人愉快的設計。
細節(jié)是每個好設計的核心。 重要的是要記住,設計(和解釋)不是每個用戶都會注意到的事情。 這就是每個趨勢如何通過小的設計元素連接,這不是整體美學的一個明顯的部分。這些微小的元素可能是真正增加你的網站用戶量的因素。細節(jié)可以是成功與失敗之間的區(qū)分。
文章標簽:
設計趨勢











文章評論: