Godzilla. 2017-01-03
網(wǎng)站建設(shè)
新鮮出爐!2017年1月基本設(shè)計趨勢
新的一年,新的設(shè)計趨勢。網(wǎng)頁設(shè)計的一個偉大的事情是它是不斷發(fā)展的。這個月的例子很有趣,網(wǎng)站使用空間有趣的方式,新的在線購物體驗和回歸柔和的調(diào)色板等,這些都是新的設(shè)計趨勢。以下是本月的設(shè)計趨勢:
1)空間的使用
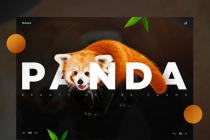
正確的空間量可以創(chuàng)造偉大的設(shè)計,同時也可以破壞設(shè)計。無論是白色,背景顏色還是包圍文本或圖像,設(shè)計中的“空”空間都可以說話??鋸埵褂每臻g是其中一個設(shè)計趨勢,當使用得很好可以很有趣,它可以相當有效地幫助用戶知道如何看或使用網(wǎng)站。開放空間是一種已經(jīng)流行一段時間的最小樣式的擴展,但是有一個主要的例外:這些設(shè)計不是具有空間的對稱輪廓,而是以更不對稱的格式平衡圖像或文本與空間。
從用戶的角度考慮。他們可能會立即被繪制到設(shè)計的開放部分(無論他們是否有意識地)。從那里,眼睛將跳到更加人口稠密的部分的設(shè)計。這兩個步驟抓住用戶的注意力,幾乎顯示他們在哪里看。(很聰明,對吧?)這個簡單的平衡行為是視覺上有趣的,偉大的影響。
2)購物經(jīng)驗
當涉及到在線購物時,經(jīng)驗往往分為兩類:主要零售商提供的幾乎無縫的體驗,如亞馬遜。更多零售商選擇為他們的在線商店提供高度視覺化,更具體驗的設(shè)計風(fēng)格。雖然這種趨勢似乎最適合只有幾個項目可供選擇的商店,這是一個整潔的用戶體驗。關(guān)于網(wǎng)店建設(shè)詳情,請看這里。
下面的例子往往來自較高端的商店,從一開始就沒有打開巨大的導(dǎo)航菜單和數(shù)百個選項。重點是項目的美麗或獨特性以及它背后的故事。然后在滾動或懸停,你發(fā)現(xiàn)你可以買到那個項目。設(shè)計具有更多的視覺感覺,使用受Instagram影響的照片,以及鼓勵點擊的卡式界面。
3)柔和的調(diào)色板
更柔和的顏色重磅歸來。雖然更明亮,更大的調(diào)色板已經(jīng)持續(xù)一段時間了,但趨勢似乎正在轉(zhuǎn)變。柔和的色調(diào)與平面和材料設(shè)計項目一起使用,為這些設(shè)計風(fēng)格帶來新的生活。雖然你可能認為柔和的顏色最好保存為背景,這也不總是這樣。雖然柔和的背景可以很容易地工作,許多風(fēng)格的文字是高度可讀的光背景上較暗的顏色 - 他們可以用于其他方式。如果你有更多關(guān)于網(wǎng)站建設(shè)(定制網(wǎng)站、模板網(wǎng)站)、平面設(shè)計全年服務(wù)套餐、網(wǎng)站優(yōu)化、logo設(shè)計、品牌設(shè)計、印刷、APP/微信開發(fā)等產(chǎn)品服務(wù)的需求,歡迎咨詢摩恩網(wǎng)絡(luò)官網(wǎng),新上線企業(yè)VI設(shè)計套餐和網(wǎng)站營銷推廣系統(tǒng)(強)!
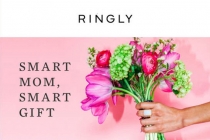
用于英雄標題和主導(dǎo)圖像的基于淡色的圖像是流行的。許多設(shè)計師似乎都在從這些圖像中提取調(diào)色板。無論如何,圖像和照片與粉彩調(diào)色板匹配可以是一個引人注目的組合,設(shè)置一個更柔軟的語調(diào),如下面的網(wǎng)站新娘計劃。無限食品使用類似的技術(shù),將柔和的中性色調(diào)與具有相似顏色主題的圖像配對。
您認為哪些趨勢最適合您的項目?你怎么看待它們的演變?(購物體驗的轉(zhuǎn)變是有趣的,并有潛力保持低庫存,高端商店的力量)。你現(xiàn)在喜歡(或討厭)什么趨勢? 歡迎評論分享。
文章標簽:
設(shè)計趨勢











文章評論: